| 목차 1. FadeInPhoto 위젯이란? 2. FadeInPhoto 위젯 사용 방법 3. FadeInPhoto 위젯 속성 및 커스터마이징 4. FadeInPhoto 위젯 활용 예시 5. FadeInPhoto 위젯 사용 시 주의 사항 |
1. FadeInPhoto 위젯이란?
Flutter의 FadeInPhoto 위젯은 이미지를 로드하고 점진적으로 표시하는 데 사용되는 유용한 위젯.
이미지가 로드되는 동안 빈 공간을 보여주는 대신, FadeInPhoto 위젯은 이미지가 점차적으로 나타나면서 자연스러운 시각적 효과를 제공한다.
2. FadeInPhoto 위젯 사용 방법
FadeInPhoto 위젯을 사용하기 위한 간단한 단계
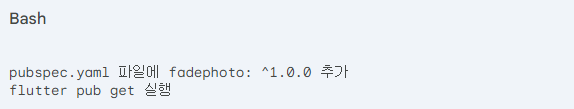
1) FadeInImage 패키지 설치

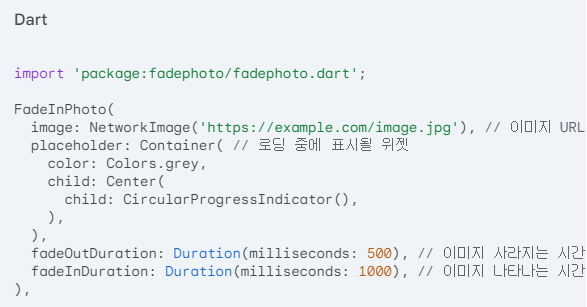
2) FadeInPhoto 위젯 사용

3. FadeInPhoto 위젯 속성 및 커스터마이징
FadeInPhoto 위젯은 다양한 속성을 제공하여 원하는 대로 디자인하고 사용자 경험을 맞춤 설정할 수 있다.
| 속성 | 설명 |
| image | 로드할 이미지 |
| placeholder | 이미지 로딩 중에 표시될 위젯 |
| fadeOutDuration | 이미지 사라지는 시간 |
| fadeInDuration | 이미지 나타나는 시간 |
| fit | 이미지 크기 조절 방식 (cover, contain, etc.) |
| alignment | 이미지 정렬 방식 (center, topLeft, etc.) |
| heroTag | 애니메이션 전환 효과를 위한 태그 |

4. FadeInPhoto 위젯 활용 예시
1) 앨범 앱 : 사진 갤러리에서 사진을 불러올 때 점진적으로 표시
2) 쇼핑 앱 : 제품 이미지를 로드할 때 자연스러운 시각적 효과 제공
3) 뉴스 앱 : 기사 이미지를 로드할 때 사용자 경험 향상
4) 게임 앱 : 게임 배경 이미지를 로드할 때 부드러운 전환 효과 제공
5) 앱 로딩 화면 : 로딩 중에 로고나 이미지를 점진적으로 표시
5. FadeInPhoto 위젯 사용 시 주의 사항
1) FadeInPhoto 위젯은 이미지 로드 속도에 따라 성능이 달라질 수 있습니다.
2) 이미지 크기가 너무 크거나 네트워크 속도가 느린 경우, 이미지 표시에 지연이 발생할 수 있습니다.
3) FadeInPhoto 위젯을 너무 자주 사용하면 사용자 경험을 저하시킬 수 있습니다.
'공부방 > Flutter' 카테고리의 다른 글
| [Flutter] Column 위젯(함수)를 사용해보자 (0) | 2024.05.06 |
|---|---|
| [Flutter] MenuDrawer위젯(함수)에 대해 알아보자 (0) | 2024.05.05 |
| [Flutter] Toast위젯(함수)에 대해서 (0) | 2024.04.20 |
| [Flutter] Stack위젯(함수)에 대해서 (0) | 2024.04.18 |
| [Flutter] FloatingActionButton위젯(함수)란? (0) | 2024.04.14 |



