| 목차 1. 소개 2. 속성(Properties) 1) onPressed 2) backgroundColor 3) foregroundColor 4) child 3. 위치 설정(Positioning) 1) 기본 위치 설정 2) 위치 조정 4. 모양 설정(Shape) 1) Shape 설정 2) Shape 변경 5. 사용 예제(Example) |
1. 소개
Flutter의 FloatingActionButton 위젯은 화면에 부각된 행동을 나타내는 둥근 버튼을 생성하는 데 사용됩니다. 주로 앱의 주요 작업 또는 사용자 상호 작용을 트리거하는 데 사용됩니다. 이 위젯은 Scaffold 위젯 내에서만 사용할 수 있습니다.
2. 속성(Properties
| 속성 | 설명 |
| onPressed | FloatingActionButton을 눌렀을 때 호출될 함수를 정의. |
| backgroundColor | FloatingActionButton의 배경색을 지정. |
| foregroundColor | FloatingActionButton의 아이콘 색상을 지정. |
| child | FloatingActionButton에 표시될 자식 위젯을 지정. 주로 아이콘을 넣는 데 사용. |
3. 위치 설정(Positioning)
1) 기본 위치 설정
기본적으로 FloatingActionButton은 화면의 오른쪽 아래에 위치.
2) 위치 조정
Scaffold의 floatingActionButtonLocation 속성을 통해 FloatingActionButton의 위치를 조정할 수 있다.
예를 들어, FloatingActionBarLocation 속성을 변경하여 위치를 변경할 수 있다.
4. 모양 설정(Shape)
1) Shape 설정
FloatingActionButton의 모양을 변경할 수 있다.
기본적으로는 원형.
2) Shape 변경
shape 속성을 통해 RoundedRectangleBorder와 같은 다양한 모양을 지정할 수 있다.
5. 사용 예제(Example)
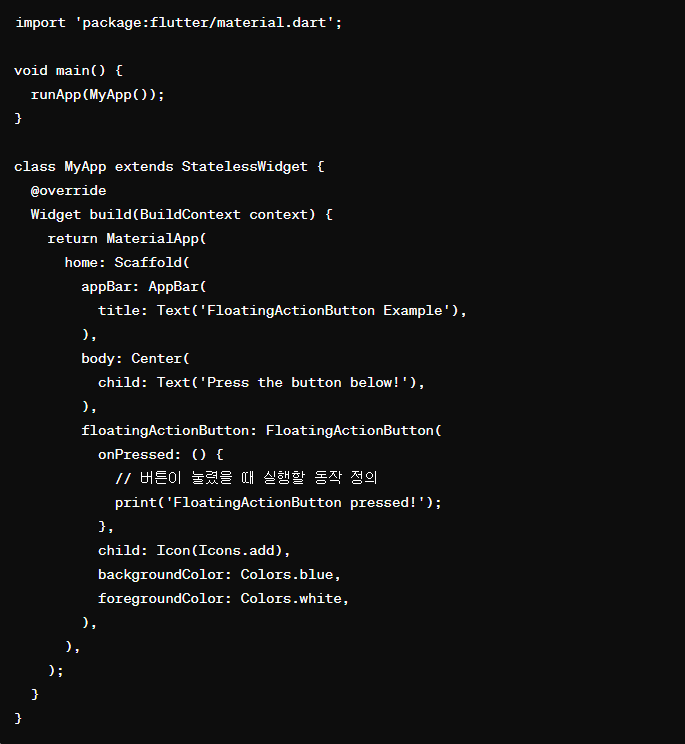
간단한 FloatingActionButton의 사용 예제.
버튼을 누르면 콘솔에 'FloatingActionButton pressed!'가 출력.
아이콘은 'add' 아이콘이고 배경색은 파란색이며 아이콘 색상은 흰색.

FloatingActionButton은 주로 사용자의 주요 작업을 트리거하거나 화면의 주요 작업으로 사용된다. 이 위젯은 화면에 동작을 부각시키는데 도움이 되며, 일반적으로 주요 작업을 수행하는 데 도움이 된다. 예를 들어, 메시지를 작성하는 화면에서는 FloatingActionButton을 사용하여 새로운 메시지를 작성할 수 있다.
추가로, FloatingActionButton은 일반적으로 Scaffold 위젯 내에서 사용된다. Scaffold는 Material Design의 기본적인 구조를 제공하는데, 이는 앱의 기본 레이아웃 구조와 기본적인 머터리얼 디자인 요소를 제공. FloatingActionButton은 이러한 머터리얼 디자인 요소 중 하나이며, Scaffold 안에서만 사용할 수 있다.
Flutter에서 FloatingActionButton은 매우 유연하며, onPressed 콜백을 사용하여 버튼이 클릭됐을 때 실행할 동작을 정의할 수 있다. 또한 배경색, 아이콘 색상 등의 속성을 사용하여 버튼의 모양을 변경할 수 있다.
이러한 기능들을 통해 FloatingActionButton은 Flutter 앱의 사용자 경험을 향상시키고, 중요한 작업을 강조하는 데 도움이 된다.
'공부방 > Flutter' 카테고리의 다른 글
| [Flutter] Toast위젯(함수)에 대해서 (0) | 2024.04.20 |
|---|---|
| [Flutter] Stack위젯(함수)에 대해서 (0) | 2024.04.18 |
| [Flutter] AppBar위젯(함수)에 대해 (0) | 2024.04.11 |
| [Flutter] Center위젯(함수) (0) | 2024.04.08 |
| [Flutter] IconButton위젯(함수) (0) | 2024.04.04 |



