| 목차 1. MenuDrawer 위젯 개요 2. MenuDrawer 위젯 사용 방법 3. MenuDrawer 위젯 속성 및 커스터마이징 4. MenuDrawer 위젯 활용 예시 5. MenuDrawer 위젯 사용 시 주의 사항 |
1. MenuDrawer 위젯 개요
○ Flutter의 MenuDrawer 위젯은 앱 측면에 메뉴를 표시하는 데 사용되는 유용한 위젯.
○ 햄버거 아이콘을 클릭하거나 화면 가장자리를 스와이프하면 메뉴가 펼쳐져 사용자가 옵션을 선택할 수 있다.
○ MenuDrawer 위젯은 네비게이션, 설정, 정보 등 다양한 용도로 활용될 수 있다.
2. MenuDrawer 위젯 사용 방법
MenuDrawer 위젯 사용 단계
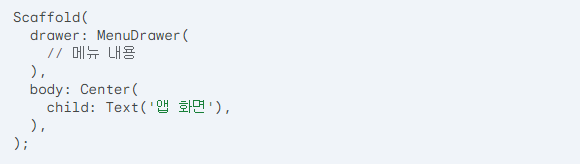
1) Scaffold 위젯 사용

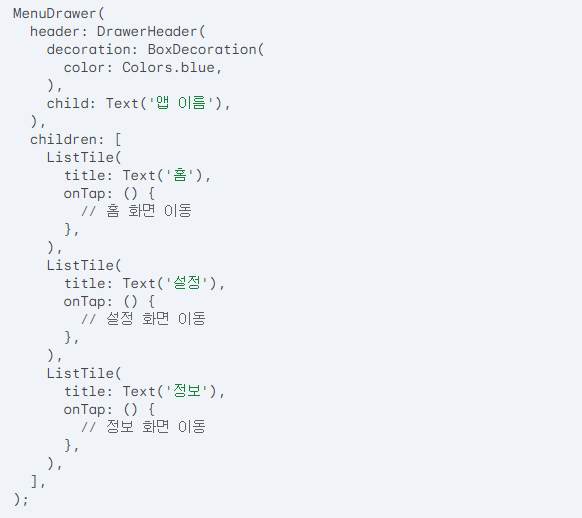
2) MenuDrawer 위젯 구성

3. MenuDrawer 위젯 속성 및 커스터마이징
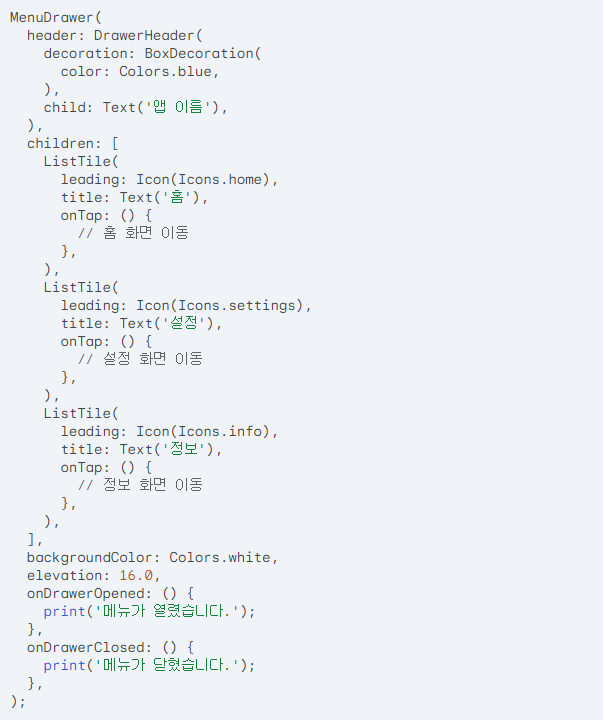
MenuDrawer 위젯은 다양한 속성을 제공하여 원하는 대로 디자인하고 사용자 경험을 맞춤 설정할 수 있다.
| 속성 | 설명 |
| header | 메뉴 헤더 (제목, 로고 등) |
| children | 메뉴 항목 목록 (ListTile 위젯 사용) |
| backgroundColor | 메뉴 배경색 |
| elevation | 메뉴 그림자 높이 |
| onDrawerOpened | 메뉴 열림 이벤트 처리 함수 |
| onDrawerClosed | 메뉴 닫힘 이벤트 처리 함수 |
예시)

4. MenuDrawer 위젯 활용 예시
1) 메인 네비게이션 : 앱의 주요 기능별 메뉴 제공
2) 사용자 설정 : 사용자가 앱 설정을 변경할 수 있는 메뉴 제공
3) 사용자 정보 : 사용자 프로필, 계정 정보 등을 표시하는 메뉴 제공
4) 로그아웃, 도움말, 기타 옵션 : 앱 관련 추가 기능 제공
5. MenuDrawer 위젯 사용 시 주의 사항
1) MenuDrawer 위젯은 다른 위젯과 경쟁할 수 있으므로, 올바른 위치에 배치해야 한다.
2) 메뉴 항목 수가 너무 많으면 사용자가 혼란스러울 수 있으므로, 적절한 수준으로 유지해야 한다.
3) 메뉴 항목 디자인은 명확하고 간결해야 하며, 사용자에게 쉽게 이해될 수 있도록 해야 한다.
'공부방 > Flutter' 카테고리의 다른 글
| [Flutter] Column 위젯(함수)를 사용해보자 (0) | 2024.05.06 |
|---|---|
| [Flutter]FadeInPhoto 위젯(함수)란? 사용방법 및 예제 (0) | 2024.05.01 |
| [Flutter] Toast위젯(함수)에 대해서 (0) | 2024.04.20 |
| [Flutter] Stack위젯(함수)에 대해서 (0) | 2024.04.18 |
| [Flutter] FloatingActionButton위젯(함수)란? (0) | 2024.04.14 |



