| 목차 1. Column 위젯 소개 2. Column 위젯 속성 3. Column 위젯 배치 4. Column 위젯 예제 |
1. Column 위젯 소개
Flutter의 Column 위젯은 수직 방향으로 자식 위젯들을 배열하는 데 사용.
주로 세로로 여러 위젯을 배치할 때 사용되며, 자식 위젯들은 위에서 아래로 쌓이게 된다.
2. Column 위젯 속성
MenuDrawer 위젯을 사용하려면 다음과 같은 간단한 단계
3. Column 위젯 배치
1) 수직정렬방향
Column은 세로로 위젯을 배열(Defalut).
mainAxisAlignment 속성을 사용하여 위젯들을 수직 방향으로 정렬.
2) 자식 위젯의 배치
crossAxisAlignment 속성을 사용하여 자식 위젯들을 수평 방향으로 정렬.
4. Column 위젯 예제
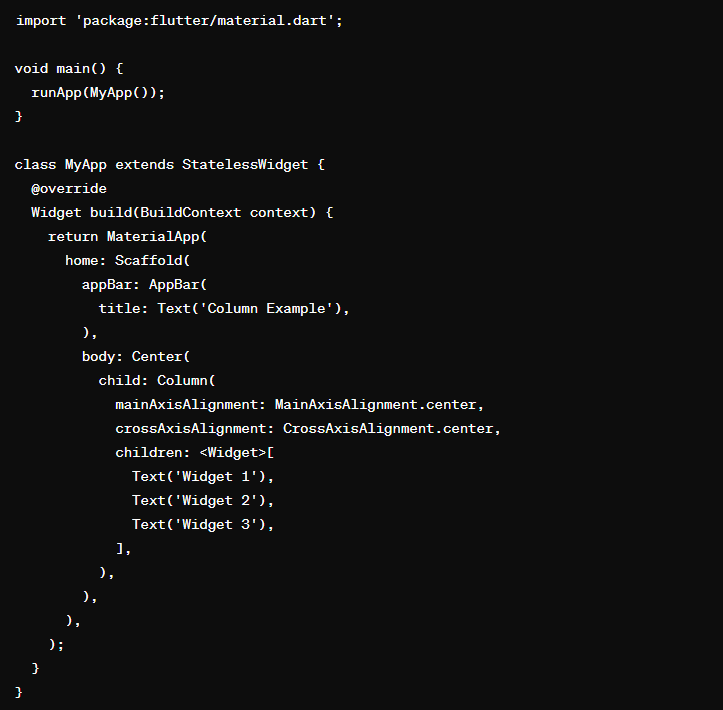
★ 간단한 Column의 사용 예제

세 개의 Text 위젯이 수직으로 배치.
Column은 Center 위젯 내에 있으므로 화면의 중앙에 표시된다.
mainAxisAlignment 및 crossAxisAlignment 속성을 사용하여 위젯들의 정렬 방식을 조절 가능.
'공부방 > Flutter' 카테고리의 다른 글
| [Flutter] MenuDrawer위젯(함수)에 대해 알아보자 (0) | 2024.05.05 |
|---|---|
| [Flutter]FadeInPhoto 위젯(함수)란? 사용방법 및 예제 (0) | 2024.05.01 |
| [Flutter] Toast위젯(함수)에 대해서 (0) | 2024.04.20 |
| [Flutter] Stack위젯(함수)에 대해서 (0) | 2024.04.18 |
| [Flutter] FloatingActionButton위젯(함수)란? (0) | 2024.04.14 |



