| 목차 1. Stack 위젯 개요 2. Stack 위젯 사용 예시 3. Stack 위젯 고급 기능 4. Stack 위젯 사용 시 주의 사항 5. Stack 위젯 활용 사례 |
1. Stack 위젯 개요?
1) 기능
여러 위젯을 겹쳐 배치하고 위치, 크기, 정렬을 제어.
2) 주요 속성
| 속성 | 설명 |
| children | 겹쳐 배치할 위젯 목록 |
| olignment | 위젯 배치 방식(ex. Alignment.topLeft, Alignment.center) |
| textDirection | 위젯 배치 방향(ex. TextDirection.ltr, TextDirection.rtl) |
| fit | Stack 영역에 위젯을 맞추는 방식(ex. StackFit.loose, StackFit.tight) |
| overflow | Stack 영역을 넘어서는 위젯 처리 방식(ex. ClipOverflow.clip, ClipOverflow.visible) |
2. Stack 위젯 사용 예시
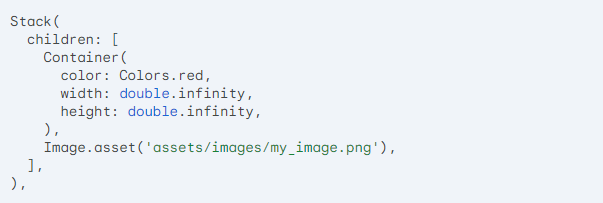
1) 배경 위에 이미지 배치

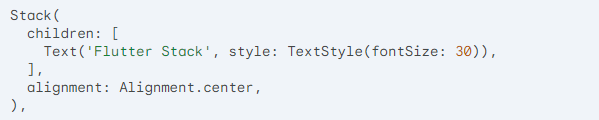
2) 중앙 정렬된 텍스트

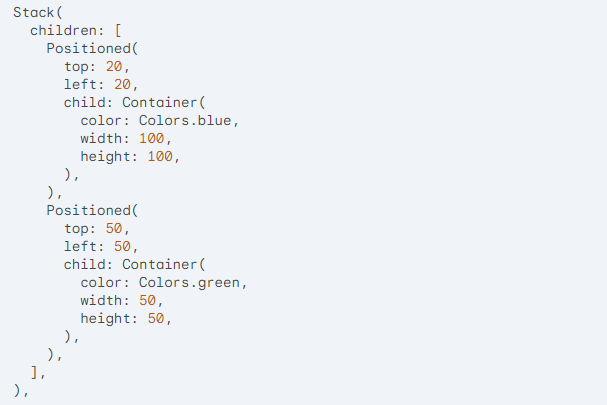
3) 위젯 배치 순서 제어

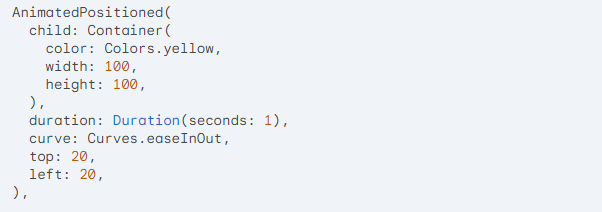
4) Stack 위젯 애니메이션

3. Stack 위젯 고급 기능
1) Positioned
Stack 내 특정 위치에 위젯 배치
2) SliverStack
스크롤 가능한 Stack 구현
3) Clip
Stack 영역 밖으로 넘어서는 위젯 처리
4. Stack 위젯 사용 시 주의 사항
1) 위젯 배치 순서
후에 추가된 위젯이 앞에 있는 위젯을 가릴 수 있음
2) 위젯 크기
Stack 영역 밖으로 넘어서는 위젯 처리 필요
3) 애니메이션 사용
애니메이션 성능 저하 가능성 고려
5. Stack 위젯 활용 사례
1) 앱 UI 디자인
배경 이미지, 버튼, 텍스트 등을 겹쳐 배치
2) 지도 앱
마커, 경로, 줌 버튼 등을 배치
3) 게임 개발
캐릭터, 배경, 효과 등을 겹쳐 표현
'공부방 > Flutter' 카테고리의 다른 글
| [Flutter]FadeInPhoto 위젯(함수)란? 사용방법 및 예제 (0) | 2024.05.01 |
|---|---|
| [Flutter] Toast위젯(함수)에 대해서 (0) | 2024.04.20 |
| [Flutter] FloatingActionButton위젯(함수)란? (0) | 2024.04.14 |
| [Flutter] AppBar위젯(함수)에 대해 (0) | 2024.04.11 |
| [Flutter] Center위젯(함수) (0) | 2024.04.08 |



